
The easy way :
- Go to the Plugins Menu in WordPress.
- Search for plugin “Slider Slideshow”.
- Click “Install”.
- After Installation click activate to start using the Slider Slideshow plugin.
How to create a layerslider in WordPress?
Aug 25, 2018 · You cannot activate LayerSlider since it’s bundled with the theme and not a standalone plugin. If you need to update it separately then you would need to buy a license for it. Best regards, Rikard Viewing 2 posts - 1 through 2 (of 2 …
How do I add a slider to my WordPress website?
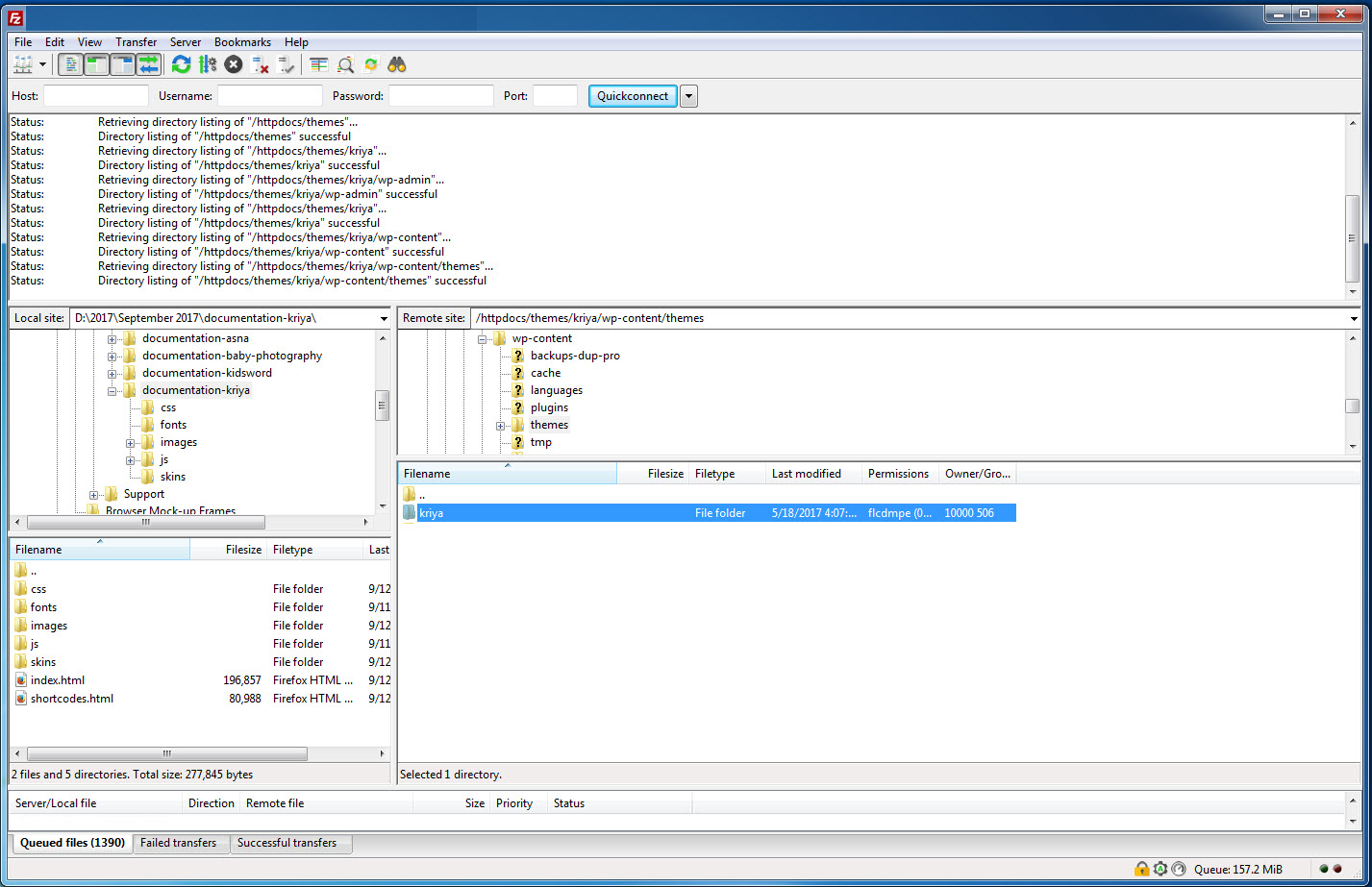
Open the ftp \wp-content\plugins\ Paste the slider-slideshow folder in the plugins folder. Go to admin panel => open item “Plugins” => activate Slider Slideshow. Go to Slider Slideshow menu from Dashboard menu. Start building your slider. Use shortcode to display your slider. Step 2: Adding images to sliders.
How to prevent WordPress applying HTML-native lazy loading on slider images?
In this video, we will show you how to set up the LayerSlider plugin that comes bundled with the Bridge WordPress theme. First, we go through the installatio...
What is layerslider and how does it work?
LayerSlider also deeply integrates with WordPress to extend the translation capabilities even further and offer the ability to translate its entire interface. Multisite LayerSlider supports the WordPress Multisite feature where you can have multiple sites running from the …

How do I use LayerSlider in WordPress?
0:291:42How To Use The Layer Slider Element - YouTubeYouTubeStart of suggested clipEnd of suggested clipThere is a layer slider at the top of the page which has been added to the page via the slider tabMoreThere is a layer slider at the top of the page which has been added to the page via the slider tab of the fusion page options.
What is LayerSlider WP?
LayerSlider is one of the most popular slider plugins for WordPress. It allows you to create attention-grabbing sliders, galleries, and carousels with animations and transition effects. With each slide, you can add layers of content including images, videos, text, and more.Apr 24, 2020
How do I edit LayerSlider in WordPress?
0:5610:29Wordpress Tutorial: Editing Layerslider - YouTubeYouTubeStart of suggested clipEnd of suggested clipSo you're going to log in your dashboard. And you're come down here and you're gonna click on layer.MoreSo you're going to log in your dashboard. And you're come down here and you're gonna click on layer. Slider. Your layer sliders should there should only be one in here. So you're going to click on it.
How do you add a layer slider in WordPress?
Create responsive layer slider in mere minutes. Slider plugin for WordPress is responsive image and HTML content slider plugin....The easy way :Go to the Plugins Menu in WordPress.Search for plugin “Slider Slideshow”.Click “Install”.After Installation click activate to start using the Slider Slideshow plugin.
Is layer slider free?
You'll also get the best popup-creator application on the market with all the animation capabilities that makes LayerSlider so great. For free.
How do you use revolution slider?
1:401:16:20How To Use The Revolution Slider Plugin 6.0 - FULL TUTORIAL 2020YouTubeStart of suggested clipEnd of suggested clipHow you can create and modify your own slider using the slider revolution plugin. After that we'reMoreHow you can create and modify your own slider using the slider revolution plugin. After that we're gonna go to step two and I'm gonna show you how you can use the templates.
How do I change an image in LayerSlider?
How to Change the Images on your Slider (LayerSlider WP)Login to your WordPress site's Dashboard.If your slider uses LayerSlider WP, click on the menu option on the dashboard to the left. Select which slider you would like to edit. Red arrow- Select which slide you would like to edit.Jul 8, 2015
How do you create an interactive slider?
0:2821:57Learn how to create an interactive image slider in Adobe InDesignYouTubeStart of suggested clipEnd of suggested clipStarted let's go ahead and start creating our interactive slider on my screen here i have a layoutMoreStarted let's go ahead and start creating our interactive slider on my screen here i have a layout for a fictional company called birch mount.
How do you add a video to layer slider?
First of all create a new slider in the Layer Slider editor, or click an existing one for edit. Here select or create a layer where you would like to paste the video. If you get one, click on the HTML/ Video / Audio button under the Content tab.Dec 19, 2014
How do I change the font size in Revolution slider?
You can change the font size using the attribute “data-fontsize”. My suggestion for you is also set responsiveLevels of Revolution Slider, so you can set diferent font sizes for until 4 screen resolutions. * Note the 'responsiveLevels': [1920, 1200, 992, 500] .Oct 28, 2017
How to edit a slider in WordPress?
A: To edit a slider,find “Slider Slideshow” from the WordPress menu and select Layer Slider. You’ll see all the sliders you’ve created so far. At the end of every Slider row, you’ll see a Pencil Box Edit button. click on it, after page reload, you’ll be directed to the desired Slider for editing.
How to insert slider in post?
To insert slider in a post or on a page, you’ll have to paste the slider’s shortcode there. The shortcode is porvided soon after you create a new slider on the right side of Slides Setting’s tab.
How to install Slideshow plugin?
Not so easy way : 1 To install Slider Slideshow via FTP. 2 Download the Slider Slideshow plugin. 3 Unarchive Slider Slideshow plugin. 4 Copy folder with slider-slideshow.zip 5 Open the ftp wp-contentplugins 6 Paste the slider-slideshow folder in the plugins folder. 7 Go to admin panel => open item “Plugins” => activate Slider Slideshow.
What is Slider Slideshow plugin?
Slider Slideshow plugin supports drag and drop slider builder which speed up the process of slider creation. Easy and simple user Interface is designed for all types of users. With slider visual builder you can build your slider & slideshows in mere minutes.
How to delete a slide in Slides?
A: To delete a Slide from a Slider, Go to Slides Settings tab by clicking on Edit button to edit slider from Slider menu , you’ll see all the slides in Slides Options panel with name like Slide 1, Slide 2….. so on. To delete a desired slide click on the corss button right next to Slide 2.
How to make a layer transparent in Photoshop?
A: To make Layer’s Background Transparent. Goto Slides Settings tab and look into in Layers Panel. In Layer Edit Box you’ll see Background Color Option from here you see Color Picker, Click on it, there is a bar slider make it 0% and you’ll get full transparent background in your layer.
About LayerSlider
LayerSlider WP is a premium multi-purpose slider for creating image galleries, content sliders, and mind-blowing slideshows with must-see effects, even from your WordPress posts and pages.
Third party credits
We are extremely grateful for the people working on the projects below. These guys are making our lives much easier, thus we can focus on building high-quality products.
What is LayerSlider API?
LayerSlider offers a comprehensive list of features to manipulate the slider content or build unique solutions such as a custom navigation bar using the LayerSlider API. Programmers and novice users alike can easily extend LayerSlider’s capabilities beyond what’s supported out of the box.
What browsers does LayerSlider work with?
LayerSlider supports all modern browsers: Chrome, Safari, Firefox, Edge, Opera, popular mobile browsers, and even Internet Explorer 9 and newer. A limited number of features may not be available in older versions of Internet Explorer.
What is an undo redo?
The editor comes with an Undo-Redo feature, so you can always revert back unintended changes. A feature called Revisions keeps snapshots of your work, so you can have peace of mind knowing that your edits are always safe. It serves not just as a backup solution but a complete version control system where you can visually compare the changes you have made along the way.
When was PHP 5.3 released?
PHP 5.3 was released back in 2009, so it won’t be an issue for any hosting service. New PHP releases are always supported via software updates. LayerSlider supports the freshly released PHP 8 as well.
What page builders are supported by Layerslider?
Elementor, Gutenberg, Visual Composer, WPBakery Page Builder, Divi Editor, CornerStone, and other general page builders are all supported. For many of the popular options, LayerSlider comes with dedicated widgets with features like quick edit your projects right from the page builder as well as other customization and embed options.
Does LayerSlider work with WordPress?
LayerSlider works with any web browser, WordPress theme, and page builder. With closely following standards and best practices, we can offer maximum compatibility, so you don’t have to worry about your site’s setup.
What We Will Be Building
We will be creating a slideshow gallery with the LayerSlider plugin to be displayed on a webpage. In our example, we are going to be creating this slider for the website of a gym.
Creating a Slider
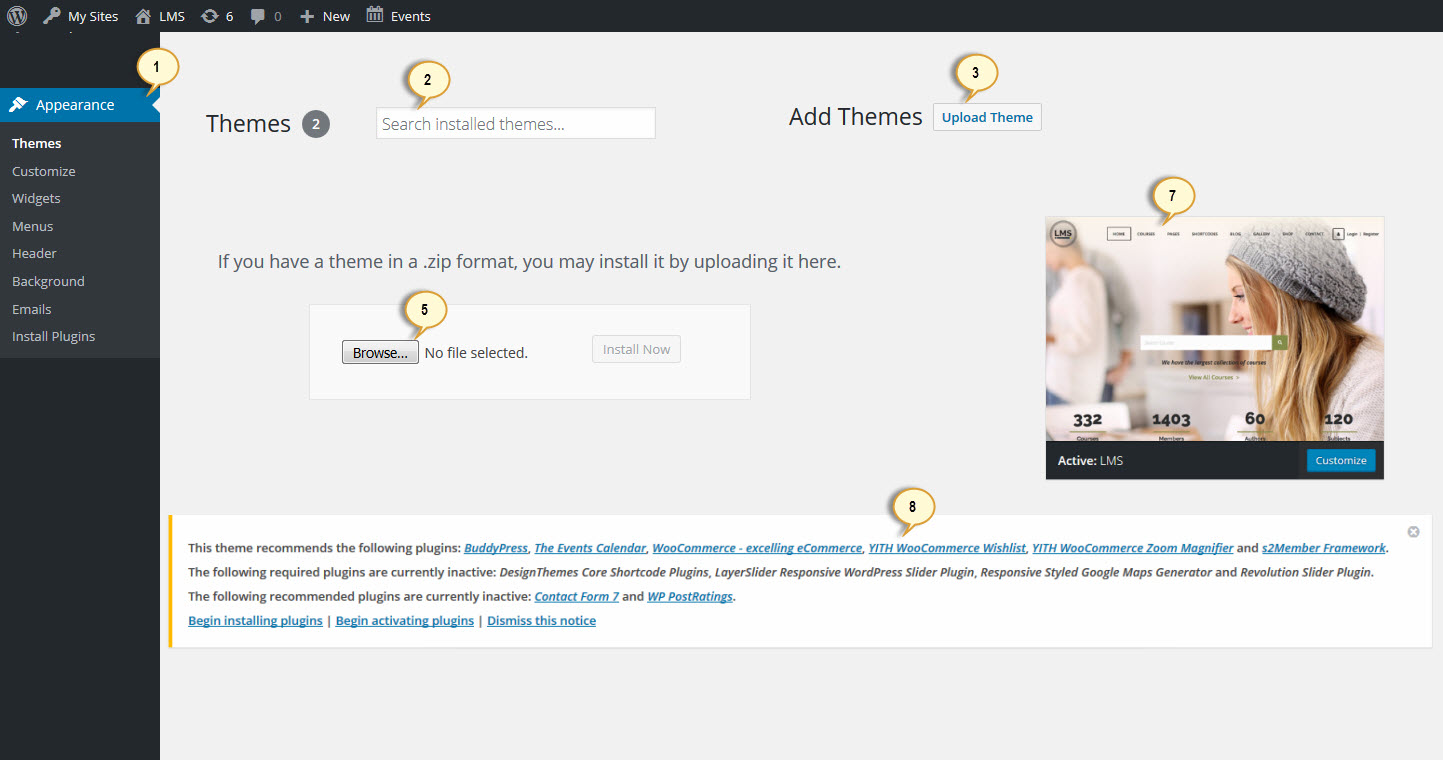
Once you have installed the LayerSlider plugin, head on over to WordPress Dashboard > LayerSlider WP > Sliders. You will then be taken to the slider manager page, where you can view all your existing sliders, import sliders, and create a new slider.
Adjusting the Slider Settings
After we have created our slider, we are now going to adjust the settings of the slider. The default layout and mobile settings of a responsive layout will suit our needs here, so we won't need to adjust them. We will, however, want to adjust a slideshow setting.
Creating the Slides
Now that we have changed around the settings of the slider, it is time to add the actual slides. At the top of the LayerSlider editor, click Slides. You will be brought to the slide editor. In this example, we are going to create three different slides, and the first slide will contain a button.
Adding LayerSlider to Your Website
The LayerSlider plugin uses shortcodes to add the slider to your site. To receive the specific shortcode for the slider you created, you must first save all the changes you made at the bottom of the slides page. You will see a Save Changes button there that you will click.
Getting the Most Out of the LayerSlider Plugin
In this tutorial, we just scratched the surface of what this powerful plugin can do. This feature-rich plugin has many functions that can be used to enhance the user experience on your website. Here are of few of the most notable features of this plugin that can be added to your layer slider.
Conclusion
Slider plugins are an absolute must-have on your website if you are going to draw in and retain an audience. The LayerSlider WordPress plugin will allow you to create a visually appealing slideshow on your website that your website visitors will love.
Thank you
Thank you for purchasing this product. If you have any questions that are beyond the scope of this documentation, please feel free to email us.
Features
5 displaying modes (normal, responsive, full-width, full-width + responsive & full-width + responsiveUnder.
Changelog
Multisite ready with network-wide activation and handling new sites in the network
Installation
Extract the plugin package on your machine that you downloaded from CodeCanyon.
How to translate the plugin
LayerSlider WP is translation and localization ready, you can easily translate the entire plugin for your native language. To do this, please follow the steps below:
Backward compatibility since version 3.5
The new version of LayerSlider WP is fully compatible with older versions of the plugin. However, in version 3.5 there are major changes under the hood that you should know about.#N#If you install the plugin for the first time, you don't have to read this section of the documentation.
Credits
We are using FatCow's icon theme . This is an amazing set of beautiful icons, you should check it out. Thanks guys for made this available for us, we love your work!
How to add a slider to a page?
Step 1 – Click on ‘the LayerSlider’ tab on your WP Admin panel, then click the ‘Add New’ button on the top of the page, give the slider a name , then click ‘Add Slider’ to add it to the list. Step 2 – The ‘Slider Settings’ tab will open and allow you to set the general settings for your slider such as the width, height, responsive, full width, ...
Is LayerSlider plugin Avada?
The LayerSlider plugin is an Avada bundled plugin and as of Avada 5.4.1, it can be updated independently, outside of an Avada theme update. The update notification will be visible and can be accessed via the Avada > Plugins section.

Popular Posts:
- 1. how to activate a debt card chartway online
- 2. maplestory how do you activate runes
- 3. how to activate my account after being suspended
- 4. how to speak to a human to activate a prepaid verizon
- 5. how to activate word on my max
- 6. how to activate a steam game on another device
- 7. nexus 5 boost mobile how to activate
- 8. how to activate typing that deletes other words as you type
- 9. how much does it cost for frontier to come out and activate a dsl line
- 10. how to activate wi-fi on pace 5168nv